WordPressをインストールすればWebサイトやホームページを簡単に作成することができます。しかし、「自分でホームページを一から作ってみたい!」とか「ECサイトってどうやって作られているの?」Webサイトの仕組みを知りたい人もいるかもしれません。そこで今回、Webアプリケーションの仕組みについてお伝えします。
「Webアプリケーションって何?」と思う人は下記を参考にしてください。
Webアプリケーションとは

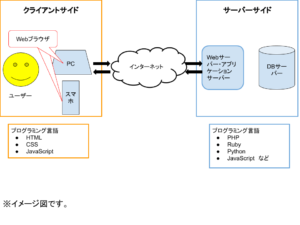
Webブラウザ上から利用可能なアプリケーション、サービスのことを言います。簡単に言いますとGoogleやYahoo!などで検索したものを調べるとき、目的となるサイトがあったら、サイトをクリックして情報を見ます。それがWebアプリケーションを利用している意味となります。ただ、Webアプリケーションにも種類があります。それはクライアントサイドとサーバーサイドです。
Webアプリケーションの種類
クライアントサイドとサーバーサイドについて説明します。
クライアントサイド
クライアントサイドとはユーザーがWebアプリケーションにアクセスしたときに、ユーザー自身が実際に見えている画面、実際に直接入力やページを動かして見ているところになります。例えるとショッピングサイトでは、サイトの見た目やデザイン、検索ボタン、商品個数やコメントの追加などがあります。そういった部分をクライアントサイドと言います。またはフロントエンドとも言います。(クライアントサイド=フロントエンド)の認識で大丈夫です。
この部分を開発する人をフロントエンジニアといい、プログラムを構築するときに使われるプログラム言語として以下があげられます。
- HTML
- CSS
- JavaScript
サーバーサイド
クライアントサイドがユーザー自身が実際に見えている画面や直接入力に対して、サーバーサイドはユーザーが実際に見えない画面、直接入力ができない画面のところになります。先程の例えで言いますとショッピングサイトでクライアントサイド側でユーザーが欲しい商品の個数を入力します。そのとき、個数によって商品の合計金額が表示されると思います。商品の合計金額を計算しているところはサーバーサイドで行っています。また、ユーザーが何らかの形で入力ミスをした場合に、このプログラムは本当に正しい操作を行われているのかチェックするのもサーバーサイド側で行っています。簡単に言いますとユーザー自身が入力した内容を裏で処理をしてリクエストしてくれます。そういった部分はサーバーサイドと言い、バックエンドとも言います。(サーバーサイド=バックエンド)の認識で大丈夫です。サーバーサイドで使われる主なプログラム言語として、以下があげられます。
- PHP
- Ruby
- Python
- JavaScript

ここまでの内容だと…

Webアプリケーションという言葉を知らなかった人は、実はいろいろなWebアプリケーションを使っていた。という人は多いのではないでしょうか。



コメント